Sunday, September 29, 2019
Decentralized trust between banks on Azure
This example scenario is useful for banks or any other institutions that want to establish a trusted environment for information sharing without resorting to a centralized database.
For the purpose of this example, we will describe the scenario in the context of maintaining credit score information between banks, but the architecture can be applied to any scenario where a consortium of organizations want to share validated information with one another without resorting to the use of a central system ran by one single party.
Traditionally, banks within a financial system rely on centralized sources such as credit bureaus for information on an individual's credit score and history. A centralized approach presents a concentration of operational risk and sometimes an unnecessary third party.
With DLTs (distributed ledger technology), a consortium of banks can establish a decentralized system that can be more efficient, less susceptible to attack, and serve as a new platform where innovative structures can be implemented to solve traditional challenges with privacy, speed, and cost.
This example will show you how Azure services such as virtual machine scale sets, Virtual Network, Key Vault, Storage, Load Balancer, and Monitor can be quickly provisioned for the deployment of an efficient private Ethereum PoA blockchain where member banks can establish their own nodes.
Relevant use cases
Other relevant use cases include:
- Movement of allocated budgets between different business units of a multinational corporation
- Cross-border payments
- Trade finance scenarios
- Loyalty systems involving different companies
- Supply chain ecosystems
Architecture

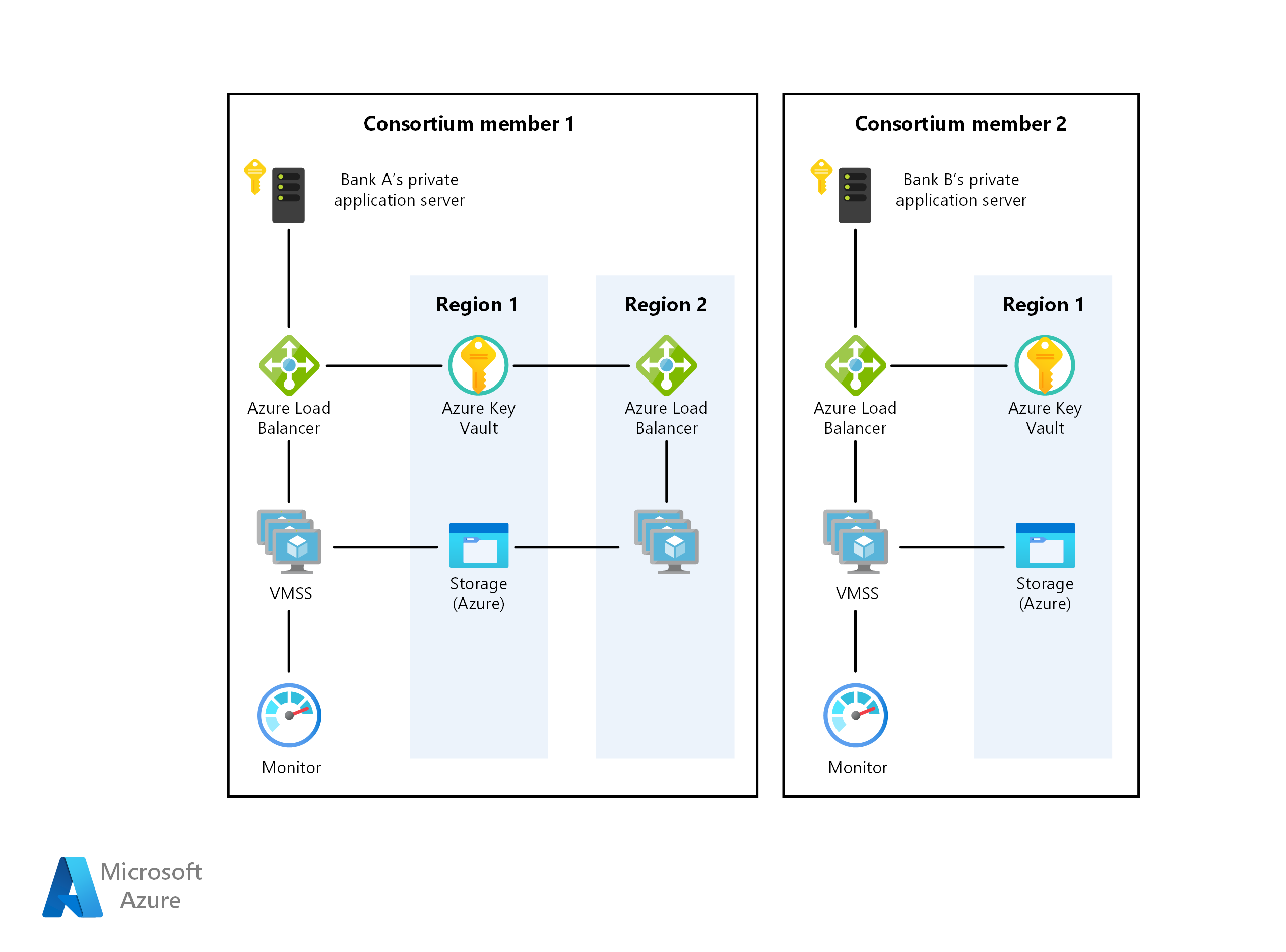
This scenario covers the back-end components that are necessary to create a scalable, secure, and monitored private, enterprise blockchain network within a consortium of two or more members. Details of how these components are provisioned (that is, within different subscriptions and resource groups) as well as the connectivity requirements (that is, VPN or ExpressRoute) are left for your consideration based on your organization's policy requirements. Here's how data flows:
- Bank A creates/updates an individual's credit record by sending a transaction to the blockchain network via JSON-RPC.
- Data flows from Bank A's private application server to the Azure load balancer and subsequently to a validating node VM on the virtual machine scale set.
- The Ethereum PoA network creates a block at a preset time (2 seconds for this scenario).
- The transaction is bundled into the created block and validated across the blockchain network.
- Bank B can read the credit record created by bank A by communicating with its own node similarly via JSON-RPC.
Components
- Virtual machines within virtual machine scale sets provides the on-demand compute facility to host the validator processes for the blockchain
- Key Vault is used as the secure storage facility for the private keys of each validator
- Load Balancer spreads the RPC, peering, and Governance DApp requests
- Storage hosting persistent network information and coordinating leasing
- Operations Management Suite (a bundling of a few Azure services) provides insight into available nodes, transactions per minute and consortium members
Alternatives
The Ethereum PoA approach is chosen for this example because it is a good entry point for a consortium of organizations that want to create an environment where information can be exchanged and shared with one another easily in a trusted, decentralized, and easy to understand way.
The available Azure solution templates also provide a fast and convenient way not just for a consortium leader to start an Ethereum PoA blockchain, but also for member organizations in the consortium to spin up their own Azure resources within their own resource group and subscription to join an existing network.
For other extended or different scenarios, concerns such as transaction privacy may arise. For example, in a securities transfer scenario, members in a consortium may not want their transactions to be visible even to other members. Other alternatives to Ethereum PoA exist that addresses these concerns in their own way:
- Corda
- Quorum
- Hyperledger
Considerations
Availability
Azure Monitor is used to continuously monitor the blockchain network for issues to ensure availability. A link to a custom monitoring dashboard based on Azure Monitor will be sent to you on successful deployment of the blockchain solution template used in this scenario. The dashboard shows nodes that are reporting heartbeats in the past 30 minutes as well as other useful statistics.
Scalability
A popular concern for blockchain is the number of transactions that a blockchain can include within a preset amount of time. This scenario uses Proof-of-Authority where such scalability can be better managed than Proof-of-Work. In Proof-of-Authority–based networks, consensus participants are known and managed, making it more suitable for private blockchain for a consortium of organization that knows one another.
Parameters such as average block time, transactions per minute and compute resource consumption can be easily monitored via the custom dashboard. Resources can then be adjusted accordingly based on scale requirements.
Security
Azure Key Vault is used to easily store and manage the private keys of validators. The default deployment in this example creates a blockchain network that is accessible via the internet. For production scenario where a private network is desired, members can be connected to each other via VNet-to-VNet VPN gateway connections. The steps for configuring a VPN are included in the related resources section below.
Resiliency
The Ethereum PoA blockchain can itself provide some degree of resilience as the validator nodes can be deployed in different regions. Azure has options for deployments in over 54 regions worldwide. A blockchain such as the one in this scenario provides unique and refreshing possibilities of cooperation to increase resilience.
The resilience of the network is not just provided for by a single centralized party but all members of the consortium. A proof-of-authority–based blockchain allows network resilience to be even more planned and deliberate.
Pricing
To explore the cost of running this scenario, all of the services are pre-configured in the cost calculator. To see how the pricing would change for your particular use case, change the appropriate variables to match your expected performance and availability requirements.
We have provided three sample cost profiles based on the number of scale set VM instances that run your applications (the instances can reside in different regions).
- Small: this pricing example correlates to 2 VMs per month with monitoring turned off
- Medium: this pricing example correlates to 7 VMs per month with monitoring turned on
- Large: this pricing example correlates to 15 VMs per month with monitoring turned on
The above pricing is for one consortium member to start or join a blockchain network. Typically in a consortium where there are multiple companies or organizations involved, each member will get their own Azure subscription.
Pillars of software quality
A successful cloud application will focus on these five pillars of software quality: Scalability, availability, resiliency, management, and security.
| Pillar | Description |
|---|---|
| Scalability | The ability of a system to handle increased load. |
| Availability | The proportion of time that a system is functional and working. |
| Resiliency | The ability of a system to recover from failures and continue to function. |
| Management | Operations processes that keep a system running in production. |
| Security | Protecting applications and data from threats. |
Scalability
Scalability is the ability of a system to handle increased load. There are two main ways that an application can scale. Vertical scaling (scaling up) means increasing the capacity of a resource, for example by using a larger VM size. Horizontal scaling (scaling out) is adding new instances of a resource, such as VMs or database replicas.
Horizontal scaling has significant advantages over vertical scaling:
- True cloud scale. Applications can be designed to run on hundreds or even thousands of nodes, reaching scales that are not possible on a single node.
- Horizontal scale is elastic. You can add more instances if load increases, or remove them during quieter periods.
- Scaling out can be triggered automatically, either on a schedule or in response to changes in load.
- Scaling out may be cheaper than scaling up. Running several small VMs can cost less than a single large VM.
- Horizontal scaling can also improve resiliency, by adding redundancy. If an instance goes down, the application keeps running.
An advantage of vertical scaling is that you can do it without making any changes to the application. But at some point you'll hit a limit, where you can't scale any up any more. At that point, any further scaling must be horizontal.
Horizontal scale must be designed into the system. For example, you can scale out VMs by placing them behind a load balancer. But each VM in the pool must be able to handle any client request, so the application must be stateless or store state externally (say, in a distributed cache). Managed PaaS services often have horizontal scaling and autoscaling built in. The ease of scaling these services is a major advantage of using PaaS services.
Just adding more instances doesn't mean an application will scale, however. It might simply push the bottleneck somewhere else. For example, if you scale a web front-end to handle more client requests, that might trigger lock contentions in the database. You would then need to consider additional measures, such as optimistic concurrency or data partitioning, to enable more throughput to the database.
Always conduct performance and load testing to find these potential bottlenecks. The stateful parts of a system, such as databases, are the most common cause of bottlenecks, and require careful design to scale horizontally. Resolving one bottleneck may reveal other bottlenecks elsewhere.
Scalability guidance
- Design patterns for scalability and performance
- Best practices: Autoscaling, Background jobs, Caching, CDN, Data partitioning
Availability
Availability is the proportion of time that the system is functional and working. It is usually measured as a percentage of uptime. Application errors, infrastructure problems, and system load can all reduce availability.
A cloud application should have a service level objective (SLO) that clearly defines the expected availability, and how the availability is measured. When defining availability, look at the critical path. The web front-end might be able to service client requests, but if every transaction fails because it can't connect to the database, the application is not available to users.
Availability is often described in terms of "9s" — for example, "four 9s" means 99.99% uptime. The following table shows the potential cumulative downtime at different availability levels.
| % Uptime | Downtime per week | Downtime per month | Downtime per year |
|---|---|---|---|
| 99% | 1.68 hours | 7.2 hours | 3.65 days |
| 99.9% | 10 minutes | 43.2 minutes | 8.76 hours |
| 99.95% | 5 minutes | 21.6 minutes | 4.38 hours |
| 99.99% | 1 minute | 4.32 minutes | 52.56 minutes |
| 99.999% | 6 seconds | 26 seconds | 5.26 minutes |
Notice that 99% uptime could translate to an almost 2-hour service outage per week. For many applications, especially consumer-facing applications, that is not an acceptable SLO. On the other hand, five 9s (99.999%) means no more than five minutes of downtime in a year. It's challenging enough just detecting an outage that quickly, let alone resolving the issue.
To get very high availability (99.99% or higher), you can't rely on manual intervention to recover from failures. The application must be self-diagnosing and self-healing, which is where resiliency becomes crucial.
In Azure, the Service Level Agreement (SLA) describes Microsoft's commitments for uptime and connectivity. If the SLA for a particular service is 99.95%, it means you should expect the service to be available 99.95% of the time.
Applications often depend on multiple services. In general, the probability of either service having downtime is independent. For example, suppose your application depends on two services, each with a 99.9% SLA. The composite SLA for both services is 99.9% × 99.9% ≈ 99.8%, or slightly less than each service by itself.
Availability guidance
- Design patterns for availability
- Best practices: Autoscaling, Background jobs
Resiliency
Resiliency is the ability of the system to recover from failures and continue to function. The goal of resiliency is to return the application to a fully functioning state after a failure occurs. Resiliency is closely related to availability.
In traditional application development, there has been a focus on increasing the mean time between failures (MTBF). Effort was spent trying to prevent the system from failing. In cloud computing, a different mindset is required, due to several factors:
- Distributed systems are complex, and a failure at one point can potentially cascade throughout the system.
- Costs for cloud environments are kept low through the use of commodity hardware, so occasional hardware failures must be expected.
- Applications often depend on external services, which may become temporarily unavailable or throttle high-volume users.
- Today's users expect an application to be available 24/7 without ever going offline.
All of these factors mean that cloud applications must be designed to expect occasional failures and recover from them. Azure has many resiliency features already built into the platform. For example:
- Azure Storage, SQL Database, and Cosmos DB all provide built-in data replication, both within a region and across regions.
- Azure managed disks are automatically placed in different storage scale units to limit the effects of hardware failures.
- VMs in an availability set are spread across several fault domains. A fault domain is a group of VMs that share a common power source and network switch. Spreading VMs across fault domains limits the impact of physical hardware failures, network outages, or power interruptions.
That said, you still need to build resiliency into your application. Resiliency strategies can be applied at all levels of the architecture. Some mitigations are more tactical in nature — for example, retrying a remote call after a transient network failure. Other mitigations are more strategic, such as failing over the entire application to a secondary region. Tactical mitigations can make a big difference. While it's rare for an entire region to experience a disruption, transient problems such as network congestion are more common — so target these first. Having the right monitoring and diagnostics is also important, both to detect failures when they happen, and to find the root causes.
When designing an application to be resilient, you must understand your availability requirements. How much downtime is acceptable? This is partly a function of cost. How much will potential downtime cost your business? How much should you invest in making the application highly available?
Resiliency guidance
- Designing reliable Azure applications
- Design patterns for resiliency
- Best practices: Transient fault handling, Retry guidance for specific services
Management and DevOps
This pillar covers the operations processes that keep an application running in production.
Deployments must be reliable and predictable. They should be automated to reduce the chance of human error. They should be a fast and routine process, so they don't slow down the release of new features or bug fixes. Equally important, you must be able to quickly roll back or roll forward if an update has problems.
Monitoring and diagnostics are crucial. Cloud applications run in a remote datacenter where you do not have full control of the infrastructure or, in some cases, the operating system. In a large application, it's not practical to log into VMs to troubleshoot an issue or sift through log files. With PaaS services, there may not even be a dedicated VM to log into. Monitoring and diagnostics give insight into the system, so that you know when and where failures occur. All systems must be observable. Use a common and consistent logging schema that lets you correlate events across systems.
The monitoring and diagnostics process has several distinct phases:
- Instrumentation. Generating the raw data, from application logs, web server logs, diagnostics built into the Azure platform, and other sources.
- Collection and storage. Consolidating the data into one place.
- Analysis and diagnosis. To troubleshoot issues and see the overall health.
- Visualization and alerts. Using telemetry data to spot trends or alert the operations team.
Use the DevOps checklist to review your design from a management and DevOps standpoint.
Management and DevOps guidance
- Design patterns for management and monitoring
- Best practices: Monitoring and diagnostics
Security
You must think about security throughout the entire lifecycle of an application, from design and implementation to deployment and operations. The Azure platform provides protections against a variety of threats, such as network intrusion and DDoS attacks. But you still need to build security into your application and into your DevOps processes.
Here are some broad security areas to consider.
Identity management
Consider using Azure Active Directory (Azure AD) to authenticate and authorize users. Azure AD is a fully managed identity and access management service. You can use it to create domains that exist purely on Azure, or integrate with your on-premises Active Directory identities. Azure AD also integrates with Office365, Dynamics CRM Online, and many third-party SaaS applications. For consumer-facing applications, Azure Active Directory B2C lets users authenticate with their existing social accounts (such as Facebook, Google, or LinkedIn), or create a new user account that is managed by Azure AD.
If you want to integrate an on-premises Active Directory environment with an Azure network, several approaches are possible, depending on your requirements.
Protecting your infrastructure
Control access to the Azure resources that you deploy. Every Azure subscription has a trust relationship with an Azure AD tenant. Use role-based access control (RBAC) to grant users within your organization the correct permissions to Azure resources. Grant access by assigning RBAC role to users or groups at a certain scope. The scope can be a subscription, a resource group, or a single resource. Audit all changes to infrastructure.
Application security
In general, the security best practices for application development still apply in the cloud. These include things like using SSL everywhere, protecting against CSRF and XSS attacks, preventing SQL injection attacks, and so on.
Cloud applications often use managed services that have access keys. Never check these into source control. Consider storing application secrets in Azure Key Vault.
Data sovereignty and encryption
Make sure that your data remains in the correct geopolitical zone when using Azure's highly available. Azure's geo-replicated storage uses the concept of a paired region in the same geopolitical region.
Use Key Vault to safeguard cryptographic keys and secrets. By using Key Vault, you can encrypt keys and secrets by using keys that are protected by hardware security modules (HSMs).
Saturday, September 21, 2019
jQuery Interview Question
1) What is jQuery?
jQuery is a fast, lightweight, feature-rich client-side JavaScript library. It is cross-platform and supports different types of browsers. It has provided a much-needed boost to JavaScript. Before jQuery, JavaScript codes were lengthy and bigger, even for smaller functions. It makes a website more interactive and attractive.
2) Is jQuery a programming language?
jQuery is not a programming language but a well-written JavaScript code. It is used to traverse documents, event handling, Ajax interaction, and Animation.
3) What is the difference between JavaScript and jQuery?
The simple difference is that JavaScript is a language while jQuery is a built-in library built for JavaScript. jQuery simplifies the use of JavaScript language.
4) Is jQuery replacement of JavaScript?
No, jQuery is not the replacement of JavaScript. jQuery is written on the top of JavaScript, and it is a different library. jQuery is a lightweight JavaScript library which is used to interact with JavaScript and HTML.
5) Why do we use jQuery?
- It is very easy to learn and use.
- It is used to develop browser compatible web applications.
- It improves the performance of an application.
- It is very fast and extensible.
- It facilitates you to write minimal lines of codes for UI related functions.
- It provides cross-browser support.
6) What is $() in jQuery library?
The $() function is an alias of jQuery() function. It is used to wrap any object into jQuery object which later facilitates you to call the various method defined jQuery object. You can pass a selector string to $() function, and it returns a jQuery object which contains an array of all matched DOM elements.
Syntax:
7) What are the effects methods used in jQuery?
These are some effects methods used in jQuery:
- show() - It displays or shows the selected elements.
- hide() - It hides the matched or selected elements.
- toggle() - It shows or hides the matched elements. In other words, it toggles between the hide() and shows() methods.
- fadeIn() - It shows the matched elements by fading it to opaque. In other words, it fades in the selected elements.
- fadeOut() - It shows the matched elements by fading it to transparent. In other words, it fades out the selected elements.

8) What is the use of toggle() method in JQuery?
The jQuery toggle() is a particular type of method which is used to toggle between the hide() and show() method. It shows the hidden elements and hides the shown element.
Syntax:
speed: It is an optional parameter. It specifies the speed of the delay. Its possible values are slow, fast and milliseconds.
easing: It specifies the easing function to be used for transition.
callback: It is also an optional parameter. It specifies the function to be called after completion of toggle() effect.
display: If true, it displays an element. If false, it hides the element.
9) What is the purpose of fadeToggle() method in JQuery?
The jQuery fadeToggle() method is used to toggle between the fadeIn() and fadeOut() methods. If the elements are faded in, it makes them faded out, and if they are faded out, it makes them faded in.
Syntax:
speed: It is an optional parameter. It specifies the speed of the delay. Its possible values are slow, fast and milliseconds.
easing: It specifies the easing function to be used for transition.
callback: It is also an optional parameter. It specifies the function to be called after completion of fadeToggle() effect.
10) What is the use of delay() method in JQuery?
The jQuery delay() method is used to delay the execution of functions in the queue. It is the best method to make a delay between the queued jQuery effects. The jQUery delay () method sets a timer to delay the execution of the next item in the queue.
Syntax:
speed: It is an optional parameter. It specifies the speed of the delay. Its possible values are slow, fast and milliseconds.
queueName: It is also an optional parameter. It specifies the name of the queue. Its default value is "fx" the standard queue effect.
11) Is it possible that jQuery HTML work for both HTML and XML document?
No, jQuery HTML only works for HTML document. It doesn't work for XML documents.
12) What is the use of html() method in JQuery?
The jQuery html() method is used to change the entire content of the selected elements. It replaces the selected element content with new contents.
Syntax:
13) What is the use of css() method in JQuery?
The jQuery CSS() method is used to get (return)or set style properties or values for selected elements. It facilitates you to get one or more style properties. The jQuery CSS() provides two ways:
Return a CSS property
It is used to get the value of a specified CSS property.
Set a CSS property
This property is used to set a specific value for all matched element.
14) Is jQuery library used for server scripting or client scripting?
It is a library for client-side Scripting.
15) Is jQuery a W3C standard?
No, jQuery is not a W3C standard.
16) What is the starting point of code execution in jQuery?
$(document).ready() function is the starting point of jQuery code. It is executed when DOM is loaded.
17) What is the basic requirement to start with the jQuery?
You need refer to its library to start with jQuery. You can download the latest version of jQuery from jQuery.com.
18) Can you use any other name in place of $ (dollar sign) in jQuery?
Yes, instead of $ (dollar sign) we can use jQuery as a function name. For example:
19) Can you use multiple document.ready() function on the same page?
Yes. You can use any number of document.ready() function on the same page. For example:
20) What is the difference between find and children methods?
Find method is used to find all levels down the DOM tree while children method is used to find single level down the DOM tree.
21) What is a CDN?
CDN stands for Content Delivery Network or Content Distribution Network. It is a large distributed system of servers deployed in multiple data centers across the internet. It provides the files from servers at a higher bandwidth that leads to faster loading time. These are several companies that provide free public CDNs:
- Microsoft
- Yahoo
22) What is the goal of CDN and what are the advantages of using CDN?
The primary goal of the CDN is to provide content to the end-users with high availability and high performance.
Advantages of using CDN:
- It reduces the load from the server.
- It saves bandwidth. jQuery framework is loaded faster from these CDN.
- If a user regularly visits a site which is using jQuery framework from any of these CDN, it will be cached.
23) How can you use a jQuery library in your project?
You can use a jQuery library in the ASP.Net project from downloading the latest jQuery library from jQuery.com and include the references to the jQuery library file in your HTML/PHP/JSP/Aspx page.
24) What are the selectors in jQuery? How many types of selectors in jQuery?
If you want to work with an element on the web page, first you need to find it. Selectors find the HTML elements in jQuery. There are many types of selectors. Some basic selectors are:
- Name: It is used to select all elements which match with the given element Name.
- #ID: It is used to select a single element which matches with the given ID
- .Class: It is used to select all elements which match with the given Class.
- Universal (*): It is used to select all elements available in a DOM.
- Multiple Elements E, F, G: It is used to selects the combined results of all the specified selectors E, F or G.
- Attribute Selector: It is used to select elements based on its attribute value.
25) What is a use of jQuery filter?
: jQuery filter is used to filter the specific values from the object. It filters the result of your original query into specific elements.
26) What are the different types of selectors in jQuery?
There are three types of selectors in jQuery:
- CSS Selector
- Custom Selector
- XPath Selector
27) What is the difference between the ID selector and class selector in jQuery?
ID selector and class selector are the same as they are in CSS. ID selector uses ID while class selector uses a class to select elements.
You use an ID selector to select just one element. If you want to select a group of elements, having the same CSS class, use class selector.
28) What is the use of serialize() method in JQuery?
The jQuery serialize() method is used to create a text string in standard URL-encoded notation. It serializes the form values so that its serialized values can be used in the URL query string while making an AJAX request.
Syntax:
29) What is the use of val() method in JQuery?
The jQuery val() method is used:
- To get the current value of the first element in the set of matched elements.
- To set the value of every matched element.
Syntax:
For complete example: Click here
30) How to add and remove CSS classes to an element using jQuery?
You can use addclass() jQuery method to add CSS class to an element and removeclass() jQuery method to remove CSS class from an element.
CSS addClass() Example
- <!DOCTYPE html>
- <html>
- <head>
- <title>jQuery Example</title>
- <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js">
- </script>
- <script type="text/javascript" language="javascript">
- $(document).ready(function()
- {
- $("#btn").click(function()
- {
- $("#para").addClass("change");
- });
- });
- </script>
- <style>
- .change
- {
- color:blue;
- }
- </style>
- </head>
- <body>
- <p id="para">This method adds CSS class from an element</p>
- <input type="button" id="btn" value="Click me">
- </body>
- </html>
CSS removeClass() Example
- <!DOCTYPE html>
- <html>
- <head>
- <title>jQuery Example</title>
- <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js">
- </script>
- <script type="text/javascript" language="javascript">
- $(document).ready(function()
- {
- $("#btn").click(function()
- {
- $("p").removeClass("change");
- });
- });
- </script>
- <style>
- .change
- {
- color:blue;
- }
- </style>
- </head>
- <body>
- <p class="change">This method removes CSS class to an element</p>
- <input type="button" id="btn" value="Click me">
- </body>
- </html>
31) Can you write a jQuery code to select all links inside the paragraph?
Yes. You can use <a> tag nested inside paragraph <p> tag to select all links. For example:
- <!DOCTYPE html>
- <html>
- <head>
- <title>jQuery Example</title>
- <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js">
- </script>
- <script type="text/javascript" language="javascript">
- $(document).ready(function()
- {
- $("p a").attr("href", "https://www.javatpoint.com");
- });
- </script>
- </head>
- <body>
- <p><a>Learn JavaScript</a></p>
- <p><a>Learn jQuery</a></p>
- </body>
- </html>
32) What is the difference between prop and attr?
attr(): It gets the value of an attribute for the first element in the set of matched element.
prop(): it gets the value of a property for the first element in the set of matched elements. It is introduced in jQuery 1.6.
33) What are the two types of CDNs?
There are two types of CDN:
- Microsoft: It loads jQuery from AJAX CDN.
- Google: It loads jQuery from Google libraries API.
34) What is the use of the animate() method in jQuery?
The animate function is used to apply the custom animation effect to elements. Syntax:
Here,
- "param" defines the CSS properties on which you want to apply the animation.
- "duration" specify how long the animation run. It can be one of the following values: "slow," "fast," "normal" or milliseconds
- "easing" is the string which specifies the function for the transition.
- "callback" is the function which we want to run once the animation effect is complete.
35) How can you disable jQuery animation?
By using jQuery property "jQuery.fx.off" and setting it to true, you can disable jQuery animation.
Subscribe to:
Comments (Atom)
How to register multiple implementations of the same interface in Asp.Net Core?
Problem: I have services that are derived from the same interface. public interface IService { } public class ServiceA : IService { ...
-
Introduction In this guide, we will tell you how to create a WhatsApp bot with C# by using our API WhatsApp gateway. The bot will receive co...
-
I have shown you, how we can implement custom paging in webgrid in ASP.NET MVC application. Today, In this tutorial I will show you web...
