
hii guys,
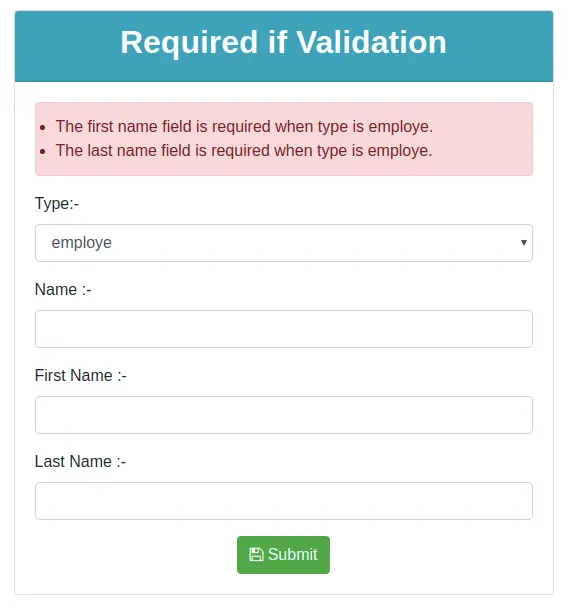
In this example,I will learn you how to use required if validation in laravel 6 application. i will create simple example of laravel 6 required if validation.you can simply use to required if validation in your project.
Controller Code
you will create the method in TestController.php file.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class TestController extends Controller
{
public function index()
{
return view('img');
}
public function store(Request $request)
{
$input=$request->all();
$request->validate([
'type'=>'required',
'name'=>'required_if:type,student',
'first_name'=>'required_if:type,employe',
'last_name'=>'required_if:type,employe',
]);
return redirect()->back();
}
}
Create View file
you will create the index.php file in the views directory.
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awes
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-6 offset-3">
<div class="card mt-5">
<div class="card-header text-center bg-info">
<h2 class="text-white"> <strong>Required if Validation</strong></h2>
</div>
<div class="card-body">
@if (count($errors) > 0)
<ul class="alert alert-danger">
@foreach($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
@endif
<form action="{{ route('image.store') }}" method="post">
@csrf
<div class="form-group">
<label>Type:- </label>
<select name="type" class="form-control">
<option value="">--select type--</option>
<option value="student" @if(old('type') == "student") {{ 'selected' }} @endif >student</option>
<option value="employe" @if(old('type') == "employe") {{ 'selected' }} @endif>employe</option>
</select>
</div>
<div class="form-group">
<label>Name :- </label>
<input type="text" name="name" class="form-control">
</div>
<div class="form-group">
<label>First Name :- </label>
<input type="text" name="first_name" class="form-control">
</div>
<div class="form-group">
<label>Last Name :- </label>
<input type="text" name="last_name" class="form-control">
</div>
<div class="text-center">
<button class="btn btn-success"><i class="fa fa-floppy-o" aria-hidden="true"></i> Submit </button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
It will help you....