In this chapter, we will be covering the Web Parts. We are going to restrict our view to List View Web Parts because it is the part, which is most closely associated with information collaboration.
Web Parts are small blocks of user interface, which you can compose together to build a page or a site. For example, A News Web Part, an Email Web Part, a Stock Web Part, sports scores, YouTube videos. These are all examples of little pieces of user interface, which you can compose together to get an aggregate view in, a portal style application.
In terms of information collaboration, the Web Parts are called List View Web Parts. They show the information from a list or library and let you add new items or documents. This way you can create a single page, which shows information across lists and libraries in a site, removing the need for the user to navigate to the individual lists and libraries themselves.
In this chapter, we will focus on List View Web Parts. These are Web Parts that let us interact with list or library data, but along the way you will get a general idea of how Web Parts work in SharePoint.
Let us have a look at a simple example by creating a Web Part page, i.e. a page that supports the use of web parts.
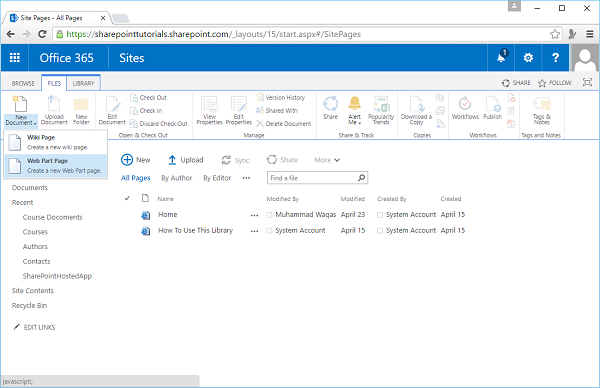
Step 1 − Got to the Site Contents. Scroll down and click the icon- Site Pages.

Step 2 − Go to the FILES tab. On the Ribbon, click the dropdown arrow on the New Document button. Select Web Part Page from the options.

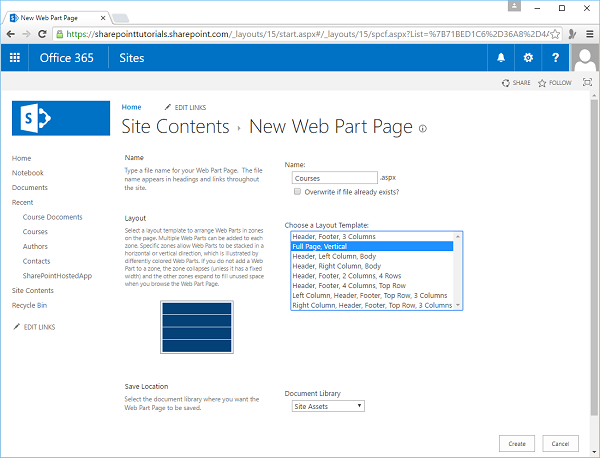
Step 3 − Name this page Courses and then we need to decide the layout of the page. So Web Parts is added into Web Part Zones.
- The layout here determines the number and the layout of these zones. We also get an idea of what the zones look like.
- We can have just one web part zone that takes up the entire page, a header and a column and a body, or a header and a footer and columns etc.
In this case, we just need one Web Part Zone. Hence, we will select full page vertical, and click Create.

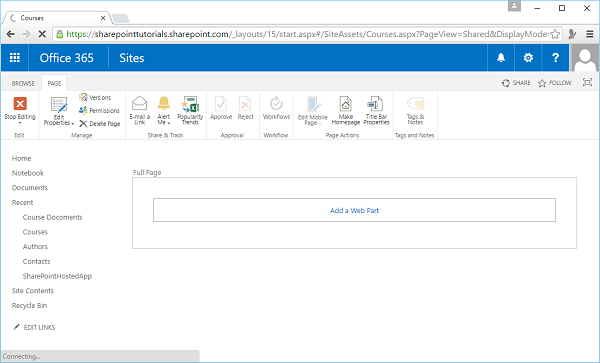
Step 4 − So you can see the Web Part Zone and its inside part. You can see a link that lets us add a Web Part. Click on the link.

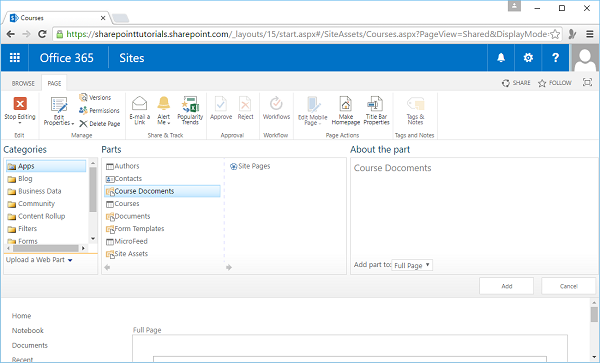
Step 5 − The Web Part Gallery will open up.
- This page shows us the Web Parts that are available to be added to the page and these are broken down into categories.
- The Web Parts we are interested in, for this example are in the Apps category.
You will notice that there is a web part for each of the lists and libraries in our site.

Step 6 − You can see the Course Documents in the Web Part. Now let us add a Web Part one more time and then click the Courses List and click Add.

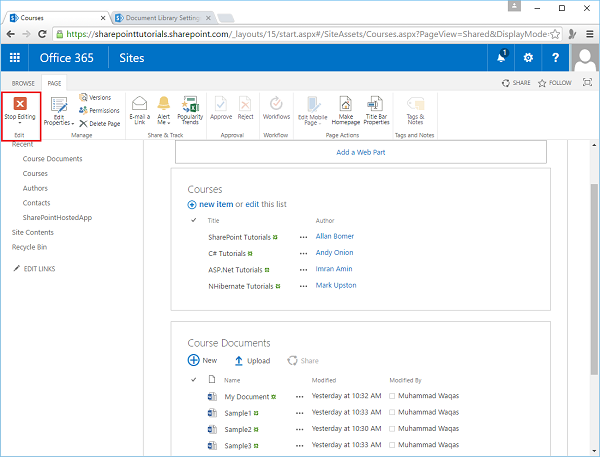
Step 7 − Once you are finished adding the Web Parts, click Stop Editing in the ribbon.

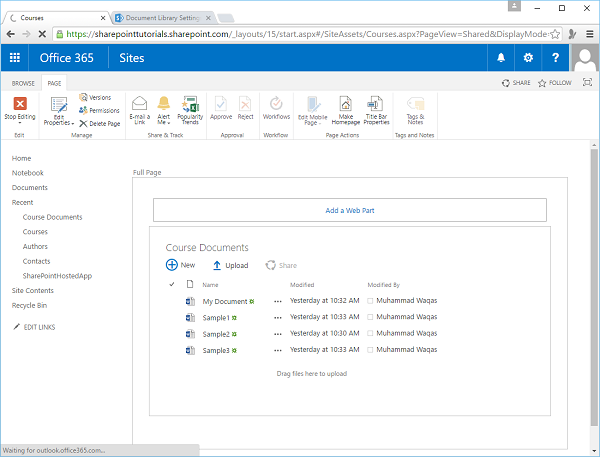
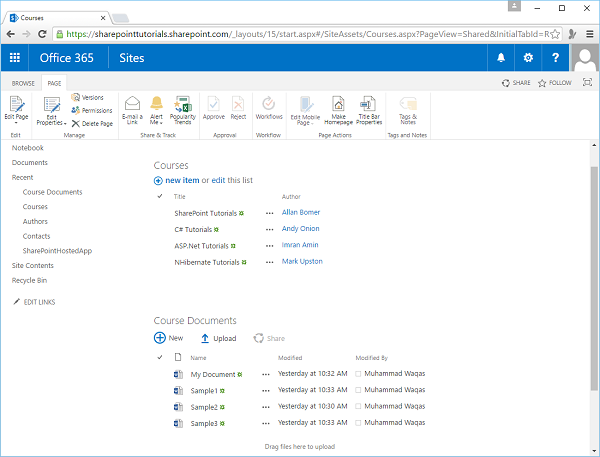
Step 8 − You have a single page where you can interact with both the Courses list and the Course Documents Library.

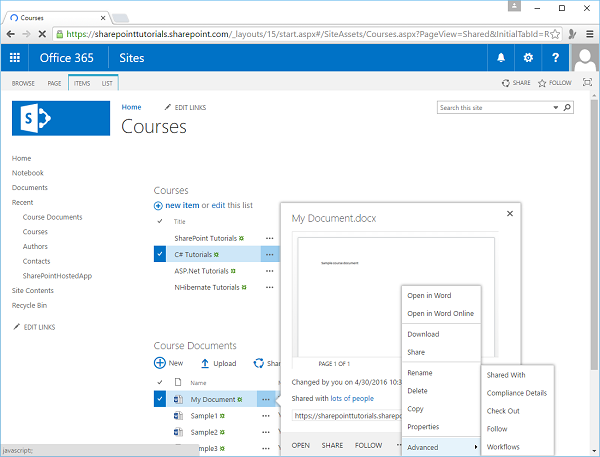
Step 9 − If you want to add a new document, you can upload it or you can drag and drop here, you have access to the Edit Control Block menus for both the library and the list.
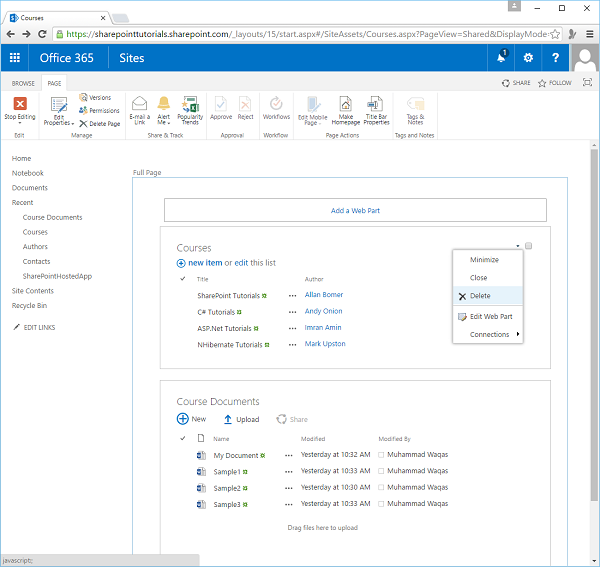
You can perform all the main tasks by navigating to the list or the library itself. To maintain the Web Parts once they are on the page, we can put the page into edit mode from the Ribbon by clicking on Edit page.

Step 10 − You can see that for each of the Web Parts there is a little dropdown menu, which we can use to delete the web part. If you want to delete a web part, always click Delete, not Close. Close just hides the web part, but it still remains on the page. Delete removes the web part from the page.

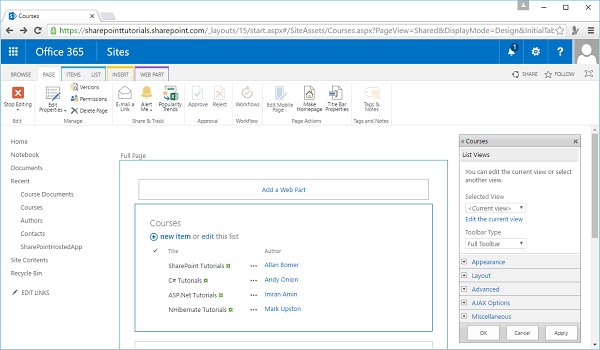
Step 11 − We can edit the web part properties by clicking the Edit Web Partfrom the menu. You can see in the properties that there are different options, you can say which view do you want to show in the web part, what toolbar you want to have. You can also change the appearance, layout etc.


No comments:
Post a Comment