In this tutorial, you will learn-
- Introduction to testing for ASP.Net
- Creating a .NET Unit Testing Project
- Running the Test Project
Introduction to testing for ASP.Net
The first level of testing an ASP.Net project is unit level testing. This test is the functionality of an application. The testing is conducted to ensure that the application behaves as expected. In ASP.Net, the first task is to create a test project in Visual Studio. The test project will contain the necessary code to test the application.
Let's consider the below web page. In the page, we have the message "Guru99 – ASP.Net" displayed. Now how can we confirm that the correct message is displayed when an ASP.Net project runs. This is done by adding a test project to the ASP.Net solution (used to develop web-based applications). This test project would ensure that the right message is displayed to the user.

Let's look into more detail now and see how we can work on testing in ASP.Net.
Creating a .NET Unit Testing Project
Before we create a test project, we need to perform the below high-level steps.
- Use our 'DemoApplication' used in the earlier sections. This will be our application which needs to be tested.
- We will add a new class to the DemoApplication. This class will contain a string called 'Guru99 – ASP.Net.' This string will be tested in our testing project.
- Finally, we will create a testing project. This is used to test the ASP.Net application.
So let's follow the above high-level steps and see how to implement testing.
Step 1) Ensure the DemoApplication is open in Visual Studio.
Step 2) Let's now add a new class to the DemoApplication. This class will contain a string called 'Guru99 – ASP.Net.' This string will be tested in our testing project.
Follow below step to add a new class.

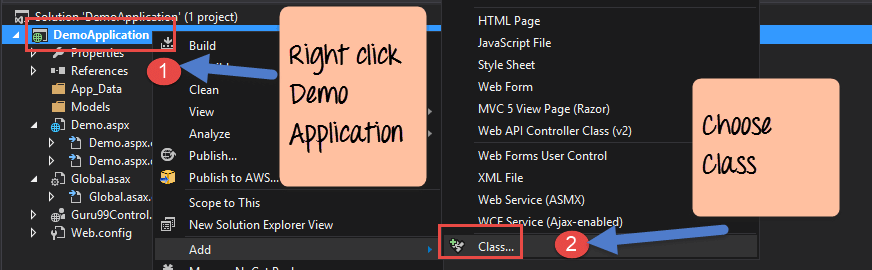
- In Visual Studio, right-click the 'DemoApplication' in the Solution Explorer.
- Choose the option Add->Class from the context menu.
Step 3) In this step,

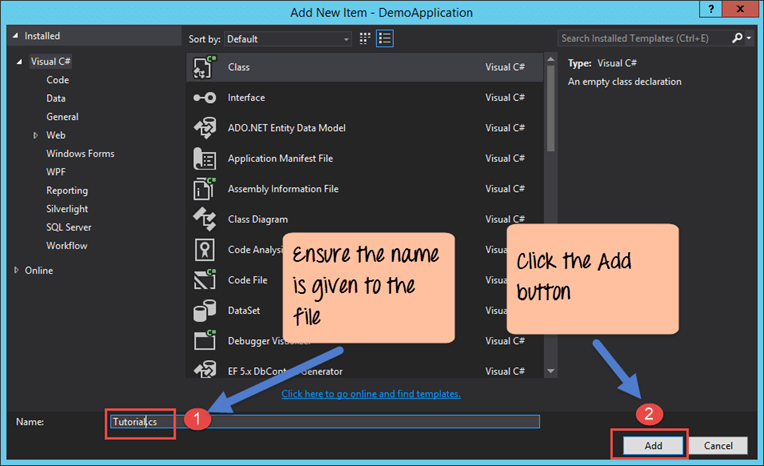
- Give a name 'Tutorial.cs' for the new class.
- Click the 'Add' button to add the file to the DemoApplication.
Now, a new class is added to file "DemoApplication."
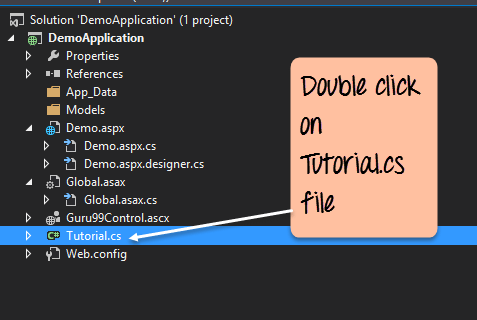
Step 4) Open the new Tutorial.cs file from "DemoApplication". Add the string "Guru99 – ASP.Net."
To open the file, double-click on the Tutorial.cs file in the Solution Explorer.

The file will have some default code already written. Do not bother about that code, just add the below line of code.

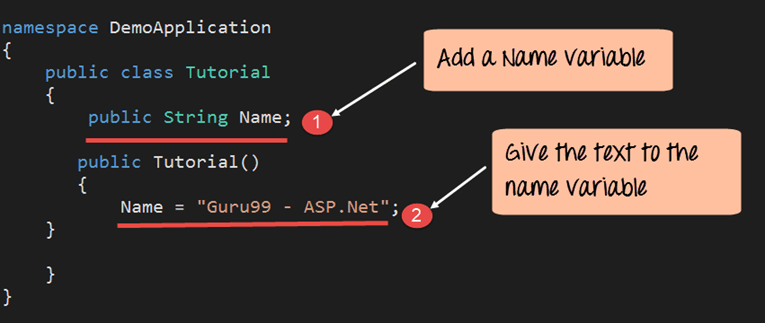
namespace DemoApplication
{
public class Tutorial
{
public String Name;
public Tutorial()
{
Name = "Guru99 - ASP.Net";
}
}
}
Code Explanation:-
- The Name variable is of type string.
- Finally in, the constructor of the Tutorial class, assign the value of the Name variable. The value is assigned to "Guru99 – ASP.Net"
Step 5) Now go to the demo.aspx file and add the lines of code to display the text "Guru99 – ASP.Net."

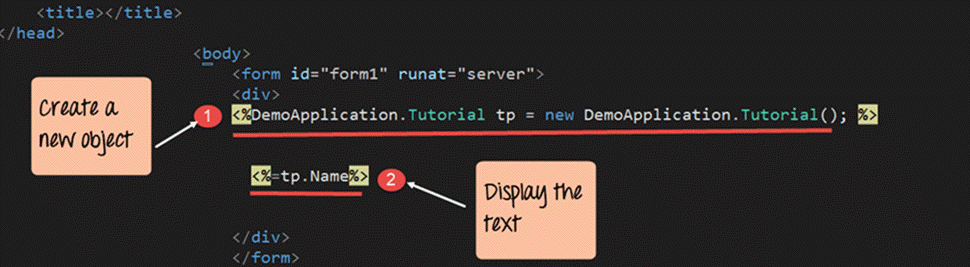
<!DOCTYPE html>
<html xmlns="http://www.w3.ore/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server”>
<div>
<% DemoApplication.Tutorial tp=new DemoApplication.Tutorial();%>
<%=tp.Name%>
</div>
</form>
</body>
</html>
Code Explanation:-
- The first line create's an object of the class 'Tutorial'. This is the first step when working with classes and objects. The name given to the object is 'tp'.
- Finally we call 'tutorial.cs' from demo.aspx file. It displays the value of the Name variable.
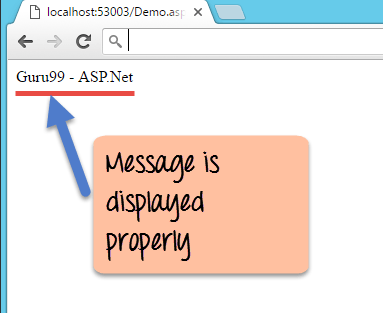
When you run the above program in Visual Studio, you will get the following output.
Output:-

From the output, you see the message "Guru99 – ASP.Net" displayed.
Step 6) Now let's add our test project to the Demo Application. This is done with the help of Visual Studio.

- Right-click the Solution – DemoApplication.
- In the context menu, choose the option 'New Project'.
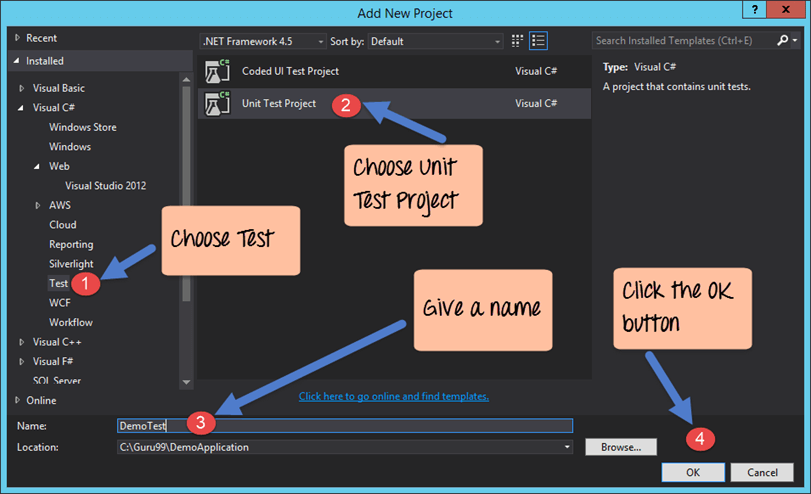
Step 7) The step involves the addition of the Unit Test project to the demo application.

- Click on item type as 'Test' from the left-hand panel.
- Choose the item as 'Unit Test Project' from the list, which appears in the center part of the dialog box.
- Give a name for the test project. In our case, the name given is 'DemoTest'.
- Finally, click the 'OK' button.
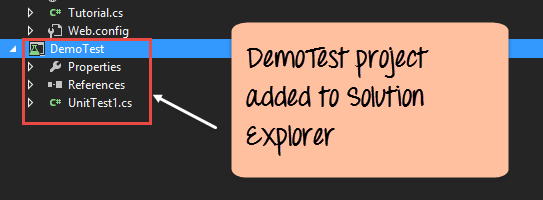
You will eventually see the DemoTest project added to the solution explorer. With this, you can also see other files like UnitTest1.cs, properties, etc. are generated by default.

Running the Test Project
The test project created in the earlier section is used to test our ASP.Net application. In the following steps, we are going to see how to run the Test project.
- The first step would be to add a reference to the ASP.Net project. This step is carried out so that the test project has access to the ASP.Net project.
- Then we will write our test code.
- Finally, we will run the test using Visual Studio.
Step 1) To test our Demo Application, first test project needs to reference the Demo Application. Add a reference to the Demo.aspx solution.

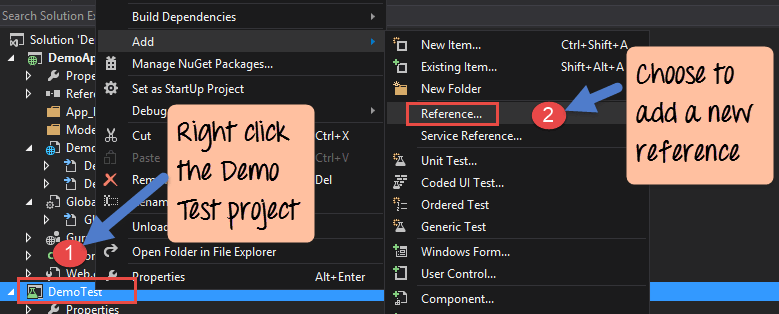
- Right-click the Demo Test project
- From the menu choose the option of Add->Reference.
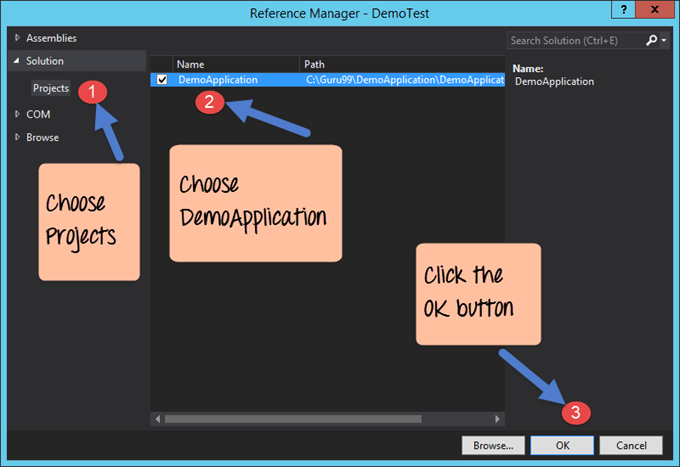
Step 2) The next step is to add a reference to the DemoApplication.

- Select the Projects option from the left-hand side of the dialog box
- Click on the check box next to DemoApplication
- Click on the 'OK' button.
This will allow a demotest project to test our DemoApplication.
Step 3) Now it's time to add the test code to our test project.
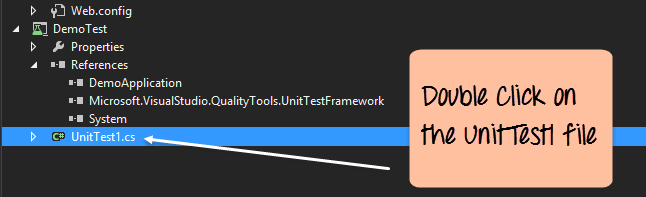
- For this first double-click on the UnitTest1 (UnitTest1 file is automatically added by Visual Studio when the Test project is created) file in the Solution Explorer.
- This is the file which will be run to test the ASP.Net project.

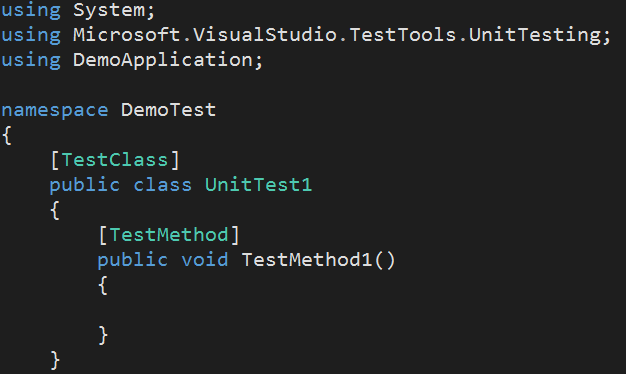
You will see the below code added by Visual Studio in the UnitTest1.cs file. This is the basic code needed for the test project to run.

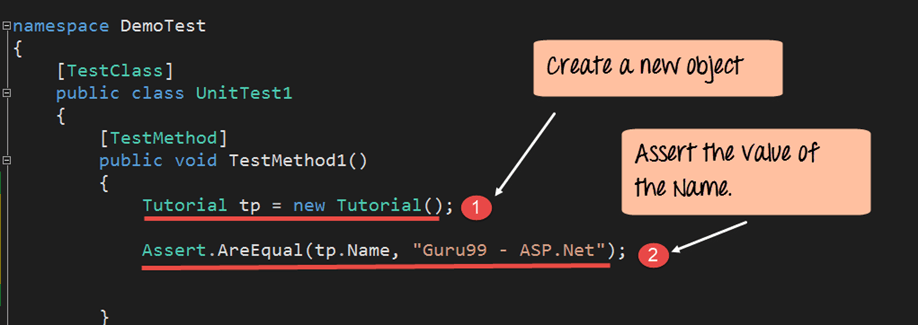
Step 4) The next step is to add the code which is used to test the string "Guru99 – ASP.Net."

using System;
using Microsoft.VisualStudio.TestTools.UnitTesting;
using DemoApplication;
namespace DemoTest
{
[TestClass]
public class UnitTestl
{
[TestMethod]
public void TestMethodl()
{
Tutorial tp = new Tutorial();
Assert.AreEqual(tp.Name,"Guru99 - ASP.Net");
}
}
}
- Create a new object called 'tp' of the type Tutorial
- The Assert.AreEqual method is used in .Net to test if a value is equal to something. So in our case, we are comparing the values of tp.Name to Guru99 – ASP.Net.
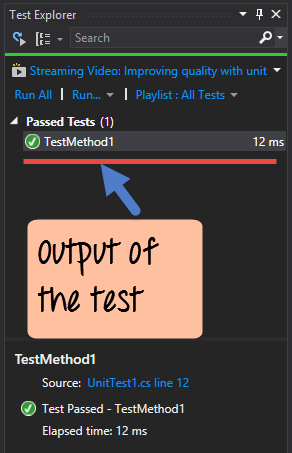
Step 5) Now let's run our test project. For this, we need to go to the menu option Test->Run->All Tests

Output:-

A test Explorer window will appear in Visual Studio. This will show the above result and display that a successful test was run in Visual Studio.

No comments:
Post a Comment