KnockoutJS is widely used for Single Page Applications - A website created with the ability to retrieve all necessary data dynamically with a single page load reducing server round trips.
KnockoutJS is a client-side framework. This is a JavaScript library which makes it very easy to bind HTML to domain data. It implements a pattern called Model-View-ViewModel (MVVM). Observables is the magic ingredient of KnockoutJS. All data remains in sync because of Observable attribute.
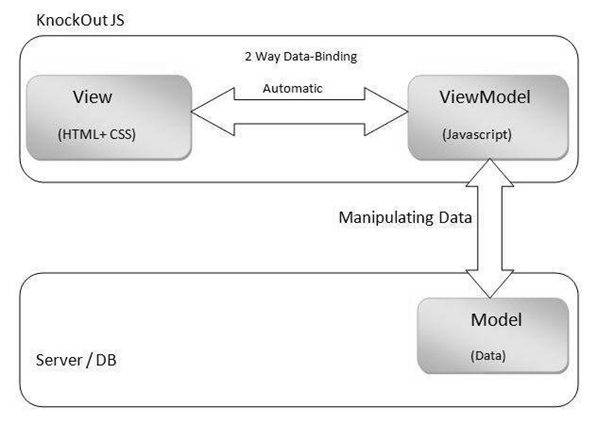
Architecture

View
View is nothing but user interface created using HTML elements and CSS styling.
You can bind HTML DOM elements to data model using KnockoutJS. It provides 2-way data binding between View and ViewModel using 'data-bind' concept, which means any updates done in the UI are reflected in the data model and any changes done in the data model are reflected in the UI. One can create self-updating UI with the help of knockoutJS.
ViewModel
ViewModel is a JavaScript object, which contains necessary properties and functions to represent data. View and ViewModel are connected together with declarative data-bind concept used in HTML. This makes it easy to change HTML without changing ViewModel. KnockoutJS takes care of automatic data refresh between them through the use of Observables.
Synchronization of data is achieved through binding DOM elements to Data Model, first using data-bind and then refreshing these 2 components through the use of Observables. Dependency tracking is done automatically due to this synchronization of data. No extra coding is required to achieve it. KnockoutJS allows to create direct connection between the display and underlying data.
You can create your own bindings called as custom bindings for application specific behaviors. This way Knockout gives direct control of how you want to transform your data into HTML.
Model
Model is the domain data on the server and it gets manipulated as and when the request is sent/received from ViewModel.
The data could be stored in database, cookie, or other form of persistent storage. KnockoutJS does not worry about how it is stored. It is up to the programmer to communicate between the stored data and KnockoutJS.
Most of the times, data is saved and loaded via an Ajax call.

No comments:
Post a Comment