ASP.NET Core uses HTTPS by default. HTTPS relies on certificates for trust, identity, and encryption.
This document demonstrates how to develop ASP.NET Core applications with HTTPS in Docker containers. It is recommended to try the ASP.NET Core Docker Sample first, which is simpler because the container only exposes HTTP. The more basic will help you validate that you have the sample working correctly before adding the complication of certificates.
See Hosting ASP.NET Core Images with Docker over HTTPS for production scenarios.
The samples are written for
cmd.exe. PowerShell users will need to special case the environment variables that are used in the instructions.
This sample requires Docker 17.06 or later of the Docker client.
Getting the sample
The easiest way to get the sample is by cloning the samples repository with git, using the following instructions:
git clone https://github.com/dotnet/dotnet-docker/
You can also download the repository as a zip.
Certificates
ASP.NET Core uses self-signed development certificates for development. Self-signed certificates are easy and free to create.
The instructions volume mount certificates into containers. You can add certificates into container images with a
COPYcommand in a Dockerfile. This approach is not recommended. It makes it harder to use the same image for testing with dev certificates and hosting with production certificates. There is also a significant risk of certificate disclosure if certificates are made part of container images.Application Secrets
These instructions assume that your project is configured for application secrets. The primary requirement is a UserSecretsId element in your project file. If you are using the ASP.NET Core sample in this repo, you don't need to do anything. It is already correctly configured. If you are using your own project file, add an
UserSecretsId element.
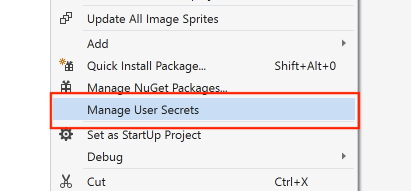
You can add the element manually or use Visual Studio to do it for you. The following image demonstrates the experience in Visual Studio.
The format of the
UserSecretsId content doesn't matter. The sample in this repo used Random String Generator to produce a unique string.Note:User SecretsandApplication Secretsterms are used interchangebly.
Building and Running the Sample with HTTPS
Use the following instructions, for your operating system configuration. The commands assume that you are in the root of the repository.
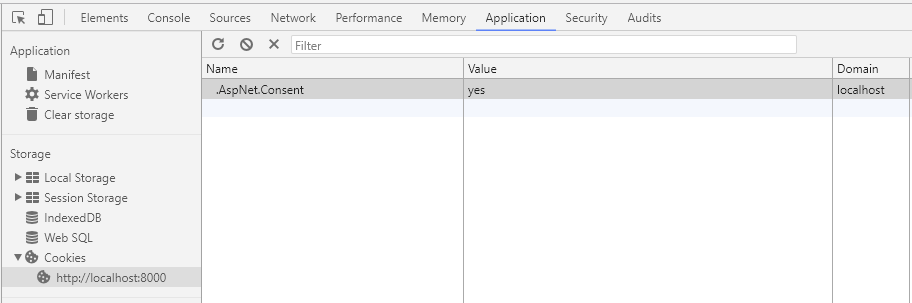
Note: The sample includes a banner to accept a cookie policy. When switching between HTTP and HTTPS, you may see the banner repeatedly. Delete the cookie for the site inDeveloper Toolsin this case.
Windows using Linux containers
Navigate to sample:
cd samples\aspnetapp
Generate cert and configure local machine:
dotnet dev-certs https -ep %USERPROFILE%\.aspnet\https\aspnetapp.pfx -p crypticpassword
dotnet dev-certs https --trust
Note: The certificate name, in this case aspnetapp.pfx must match the project assembly name.
Note:crypticpasswordis used as a stand-in for a password of your own choosing.
Configure application secrets, for the certificate:
dotnet user-secrets -p aspnetapp\aspnetapp.csproj set "Kestrel:Certificates:Development:Password" "crypticpassword"
Note: The password must match the password used for the certificate.
Build a container image:
docker build --pull -t aspnetapp .
Run the container image with ASP.NET Core configured for HTTPS:
docker run --rm -it -p 8000:80 -p 8001:443 -e ASPNETCORE_URLS="https://+;http://+" -e ASPNETCORE_HTTPS_PORT=8001 -e ASPNETCORE_ENVIRONMENT=Development -v %APPDATA%\microsoft\UserSecrets\:/root/.microsoft/usersecrets -v %USERPROFILE%\.aspnet\https:/root/.aspnet/https/ aspnetapp
After the application starts, navigate to
http://localhost:8000 in your web browser.macOS
cd samples\aspnetapp
Generate cert and configure local machine:
dotnet dev-certs https -ep ${HOME}/.aspnet/https/aspnetapp.pfx -p crypticpassword
dotnet dev-certs https --trust
Note: The certificate name, in this case aspnetapp.pfx must match the project assembly name.
Note:crypticpasswordis used as a stand-in for a password of your own choosing.
Configure application secrets, for the certificate:
dotnet user-secrets -p aspnetapp/aspnetapp.csproj set "Kestrel:Certificates:Development:Password" "crypticpassword"
Note: The password must match the password used for the certificate.
Build a container image:
docker build --pull -t aspnetapp .
Run the container image with ASP.NET Core configured for HTTPS:
docker run --rm -it -p 8000:80 -p 8001:443 -e ASPNETCORE_URLS="https://+;http://+" -e ASPNETCORE_HTTPS_PORT=8001 -e ASPNETCORE_ENVIRONMENT=Development -v ${HOME}/.microsoft/usersecrets/:/root/.microsoft/usersecrets -v ${HOME}/.aspnet/https:/root/.aspnet/https/ aspnetapp
After the application starts, navigate to
http://localhost:8000 in your web browser.Linux
cd samples\aspnetapp
Generate cert and configure local machine:
dotnet dev-certs https -ep ${HOME}/.aspnet/https/aspnetapp.pfx -p crypticpassword
Note:dotnet dev-certs https --trustis only supported on macOS and Windows. You need to trust certs on Linux in the way that is supported by your distro. It is likely that you need to trust the certificate in your browser.
Note: The certificate name, in this case aspnetapp.pfx must match the project assembly name.
Note:crypticpasswordis used as a stand-in for a password of your own choosing.
Configure application secrets, for the certificate:
dotnet user-secrets -p aspnetapp/aspnetapp.csproj set "Kestrel:Certificates:Development:Password" "crypticpassword"
Build a container image:
docker build --pull -t aspnetapp .
Run the container image with ASP.NET Core configured for HTTPS:
docker run --rm -it -p 8000:80 -p 8001:443 -e ASPNETCORE_URLS="https://+;http://+" -e ASPNETCORE_HTTPS_PORT=8001 -e ASPNETCORE_ENVIRONMENT=Development -e ASPNETCORE_Kestrel__Certificates__Development__Password="crypticpassword" -v ${HOME}/.microsoft/usersecrets/:/root/.microsoft/usersecrets -v ${HOME}/.aspnet/https:/root/.aspnet/https/ aspnetapp
After the application starts, navigate to
http://localhost:8000 in your web browser.Windows using Windows containers
Navigate to sample:
cd samples\aspnetapp
Generate cert and configure local machine:
dotnet dev-certs https -ep %USERPROFILE%\.aspnet\https\aspnetapp.pfx -p crypticpassword
dotnet dev-certs https --trust
Note: The certificate name, in this case aspnetapp.pfx must match the project assembly name.
Note:crypticpasswordis used as a stand-in for a password of your own choosing.
Configure application secrets, for the certificate:
dotnet user-secrets -p aspnetapp\aspnetapp.csproj set "Kestrel:Certificates:Development:Password" "crypticpassword"
Note: The password must match the password used for the certificate.
Build a container image:
docker build --pull -t aspnetapp .
Run the container image with ASP.NET Core configured for HTTPS.
docker run --rm -it -p 8000:80 -p 8001:443 -e ASPNETCORE_URLS="https://+;http://+" -e ASPNETCORE_HTTPS_PORT=8001 -e ASPNETCORE_ENVIRONMENT=Development -v %APPDATA%\microsoft\UserSecrets\:C:\Users\ContainerUser\AppData\Roaming\microsoft\UserSecrets -v %USERPROFILE%\.aspnet\https:C:\Users\ContainerUser\AppData\Roaming\ASP.NET\Https aspnetapp
Viewing Site, with Windows Containers
After the application starts, navigate to
http://localhost:8000 in your web browser. On Windows, you may need to navigate to the container via IP address. See ASP.NET Core apps in Windows Containers for instructions on determining the IP address, using the value of --name that you used in docker run.


No comments:
Post a Comment