Step - 1 : Create New Project.
Go to File > New > Project > Select asp.net web forms application > Entry Application Name > Click OK.Step-2: Add a Database.
Go to Solution Explorer > Right Click on App_Data folder > Add > New item > Select SQL Server Database Under Data > Enter Database name > Add.Step-3: Create table for fetch data.
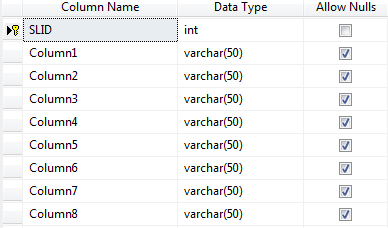
Open Database > Right Click on Table > Add New Table > Add Columns > Save > Enter table name > Ok.Step-4: Add Entity Data Model.
Go to Solution Explorer > Right Click on Project name form Solution Explorer > Add > New item > Select ADO.net Entity Data Model under data > Enter model name > Add.A popup window will come (Entity Data Model Wizard) > Select Generate from database > Next >
Chose your data connection > select your database > next > Select tables > enter Model Namespace > Finish.
Step-5: Add a Webpage and Design for Show Data in Gridview With Group Column
Go to Solution Explorer > Right Click on Project name form Solution Explorer > Add > New item > Select web form/ web form using master page under Web > Enter page name > Add.HTML Code
- <h3> Group columns in gridview header row in ASP.NET (programmer friendly way)</h3><br />
- <asp:GridView ID="GridView1" runat="server" CellPadding="5" AutoGenerateColumns="false" HeaderStyle-BackColor="#f3f3f3" BackColor="White">
- <Columns>
- <asp:BoundField HeaderText="Column 1" DataField="Column1" ControlStyle-CssClass="Group 1" />
- <asp:BoundField HeaderText="Column 2" DataField="Column2" ControlStyle-CssClass="Group 1" />
- <asp:BoundField HeaderText="Column 3" DataField="Column3" ControlStyle-CssClass="Group 1" />
- <asp:BoundField HeaderText="Column 4" DataField="Column4" ControlStyle-CssClass="Group 2" />
- <asp:BoundField HeaderText="Column 5" DataField="Column5" ControlStyle-CssClass="Group 2" />
- <asp:BoundField HeaderText="Column 6" DataField="Column6" />
- <asp:BoundField HeaderText="Column 7" DataField="Column7" />
- <asp:BoundField HeaderText="Column 8" DataField="Column8" />
- </Columns>
- </asp:GridView>
Step-6: Write following code in Page_Load event for Show data in Gridview With grouping column.
- protected void Page_Load(object sender, EventArgs e)
- {
- if (!IsPostBack)
- {
- PopulateData();
- }
- }
and here is the function
- private void PopulateData()
- {
- using (MyDatabaseEntities dc = new MyDatabaseEntities())
- {
- GridView1.DataSource = dc.SampleDatas.ToList();
- GridView1.DataBind();
- }
- // Add Group Header
- SetGroupHeader();
- }
Additional this 2 function are required to Add group Columns header....
- private void SetGroupHeader()
- {
- int count = 1;
- string groupName = "";
- List<TableCell> headerCells = new List<TableCell>();
- if (GridView1.Rows.Count > 0)
- {
- foreach (DataControlField col in GridView1.Columns)
- {
- if (col.ControlStyle.CssClass != groupName)
- {
- if (groupName != "")
- {
- headerCells.Add(GetGroupHeader(groupName, count));
- count = 1;
- }
- }
- else
- {
- count++;
- }
- groupName = col.ControlStyle.CssClass;
- }
- if (count > 1)
- {
- headerCells.Add(GetGroupHeader(groupName,count));
- }
- }
- if (headerCells.Count > 0)
- {
- GridViewRow gvrow = new GridViewRow(0, 0, DataControlRowType.Header, DataControlRowState.Normal);
- foreach (TableCell tc in headerCells)
- {
- gvrow.Cells.Add(tc);
- }
- GridView1.Controls[0].Controls.AddAt(0, gvrow);
- }
- }
- private TableCell GetGroupHeader(string headerText, int colSpan)
- {
- TableCell headerCell = new TableCell();
- headerCell.Text = headerText;
- headerCell.ColumnSpan = colSpan;
- return headerCell;
- }



No comments:
Post a Comment