Description
The page displays a list of files residing on the server. Each file has a checkbox that indicates whether that file is to be included in the download bundle or not. After selecting one or more checkboxes, you can click the "Download Selected Files" button to zip all the selected files and then download them. The creation of the zip file and addition of the selected files can be done programmatically in an ASP.NET MVC Controller.
The page displays a list of files residing on the server. Each file has a checkbox that indicates whether that file is to be included in the download bundle or not. After selecting one or more checkboxes, you can click the "Download Selected Files" button to zip all the selected files and then download them. The creation of the zip file and addition of the selected files can be done programmatically in an ASP.NET MVC Controller.
Project Link
Go to my own GitHub link to download this Project.
Go to my own GitHub link to download this Project.
Steps to be followed.
Step 1
Add the DLL files are in reference folder of the project.

Step 2
Create a Controller named "HomeController.cs".
Code Ref
Step 1
Add the DLL files are in reference folder of the project.
Step 2
Create a Controller named "HomeController.cs".
Code Ref
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.Mvc;
- using System.IO;
- using System.IO.Compression;
- namespace SatyaMultipleZipDownload.Controllers
- {
- public class HomeController : Controller
- {
- public ActionResult Index()
- {
- string[] files = Directory.GetFiles(
- Server.MapPath("~/images"));
- List<string> downloads = new List<string>();
- foreach (string file in files)
- {
- downloads.Add(Path.GetFileName(file));
- }
- return View(downloads);
- }
- [HttpPost]
- public ActionResult ProcessForm(List<string> selectedfiles)
- {
- if (System.IO.File.Exists(Server.MapPath
- ("~/zipfiles/bundle.zip")))
- {
- System.IO.File.Delete(Server.MapPath
- ("~/zipfiles/bundle.zip"));
- }
- ZipArchive zip = ZipFile.Open(Server.MapPath
- ("~/zipfiles/bundle.zip"), ZipArchiveMode.Create);
- foreach (string file in selectedfiles)
- {
- zip.CreateEntryFromFile(Server.MapPath
- ("~/images/" + file), file);
- }
- zip.Dispose();
- return File(Server.MapPath("~/zipfiles/bundle.zip"),
- "application/zip", "Satya.zip");
- }
- }
- }
Add the most important namespaces as below.
- using System.IO;
- using System.IO.Compression;
The code uses GetFiles() method of Directory class (System.IO namespace) to retrieve a list of files in the Images folder. It then adds those files to a List.
Notice that GetFiles() returns the full path and file name for all the files. While adding these files to the generic List, we pick only the file name. This is done using the GetFileName() method of Path class. The List is then passed to the Index View as its model.
Next, add another action - ProcessForm() - to the HomeController. The ProcessForm() action does the job of creating the zip file. The classes such as ZipArchieve and ZipFile come from System.IO.Compression namespace and hence you need to add a reference to System.IO.Compression.dll and System.IO.Compression.FileSystem.dll assemblies.
The ProcessForm() action receives a List of strings. This list is nothing but a list of values of the checkboxes displayed on the page. The ASP.NET MVC model binding framework is intelligent enough to fill in this list for us.
The code checks whether a file named Bundle.zip already exists on the Server. If so, the file is deleted. Bundle.zip is the file that gets dynamically created in the next steps. If you wish, you can generate this name dynamically also.
Then, Open() method of ZipFile class is used to create Bundle.zip file inside the ZipFiles folder. The return value of Open() method is ZipArchive object. Then, a For Each loop iterates through the selectedfiles List. For every selected file its full path is formed using the MapPath() method and is fed to the CreateEntryFromFile() method of the ZipArchive object.
Once all the files are added to Bundle.zip, the file is returned using the File() method. The File() method takes three parameters, the full path of the file to sent to the client browser, the MIME content type of the file, and the file name to be displayed in the browser's download dialog.
Then, we add two folders namely Images and ZipFiles under the project root folder. The Images folder contains the source files and the ZipFiles folder contains the zip files. Also, add a few image files to the Images folder. We're using image files purely for the sake of simplicity. You can use any file types instead of image files like pdf , word , excel etc.
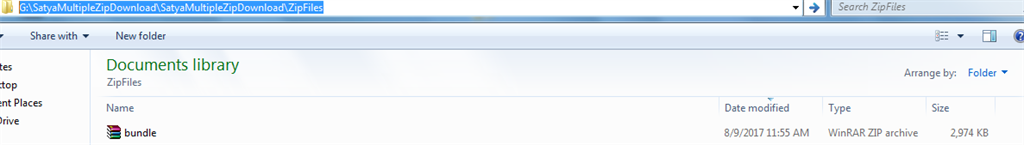
The zip file is downloaded with name "Satya.zip" inside ProcessForm action result method. But the file name will be found with name bundle.zip inside zipfiles folder.
The ProcessForm() action receives a List of strings. This list is nothing but a list of values of the checkboxes displayed on the page. The ASP.NET MVC model binding framework is intelligent enough to fill in this list for us.
The code checks whether a file named Bundle.zip already exists on the Server. If so, the file is deleted. Bundle.zip is the file that gets dynamically created in the next steps. If you wish, you can generate this name dynamically also.
Then, Open() method of ZipFile class is used to create Bundle.zip file inside the ZipFiles folder. The return value of Open() method is ZipArchive object. Then, a For Each loop iterates through the selectedfiles List. For every selected file its full path is formed using the MapPath() method and is fed to the CreateEntryFromFile() method of the ZipArchive object.
Once all the files are added to Bundle.zip, the file is returned using the File() method. The File() method takes three parameters, the full path of the file to sent to the client browser, the MIME content type of the file, and the file name to be displayed in the browser's download dialog.
Then, we add two folders namely Images and ZipFiles under the project root folder. The Images folder contains the source files and the ZipFiles folder contains the zip files. Also, add a few image files to the Images folder. We're using image files purely for the sake of simplicity. You can use any file types instead of image files like pdf , word , excel etc.
The zip file is downloaded with name "Satya.zip" inside ProcessForm action result method. But the file name will be found with name bundle.zip inside zipfiles folder.
- return File(Server.MapPath("~/zipfiles/bundle.zip"),
- "application/zip", "Satya.zip");
Step 3
Create a View named "Index.cshtml".
Code Ref
Create a View named "Index.cshtml".
Code Ref
- @model List<string>
- <title>Satyaprakash File Download In Zip</title>
- <link href="~/App_Content/CSS/bootstrap.min.css" rel="stylesheet" />
- <link href="~/App_Content/CSS/font-awesome.min.css" rel="stylesheet" />
- <style>
- table {
- font-family: arial, sans-serif;
- border-collapse: collapse;
- width: 100%;
- }
- td, th {
- border: 1px solid #dddddd;
- text-align: left;
- padding: 8px;
- }
- tr:nth-child(even) {
- background-color: #dddddd;
- }
- .button {
- background-color: #4CAF50;
- border: none;
- color: white;
- padding: 15px 32px;
- text-align: center;
- text-decoration: none;
- display: inline-block;
- font-size: 16px;
- margin: 4px 2px;
- cursor: pointer;
- }
- .button4 {
- border-radius: 9px;
- }
- </style>
- <h1>Collection Of Files</h1>
- <link href="~/Scripts/sweetalert.css" rel="stylesheet" />
- <script src="~/Scripts/jquery-1.10.2.js"></script>
- <script src="~/Scripts/sweetalert.js"></script>
- <div align="center">
- <table align="center" border="1" cellpadding="4" cellspacing="4">
- <thead>
- <tr>
- <th style="background-color: Yellow;color: blue">Select</th>
- <th style="background-color: Yellow;color: blue">File Name</th>
- </tr>
- </thead>
- @using (Html.BeginForm("ProcessForm", "Home", FormMethod.Post, new { @enctype = "multipart/form-data" }))
- {
- foreach (string file in Model)
- {
- <tr>
- <td>
- <input type="checkbox" id="fileUpload"
- name="selectedfiles" value="@file" />
- </td>
- <td style="color: blue">@file</td>
- </tr>
- }
- <tr>
- <td colspan="2">
- <input type="submit" id="fileUploadExcel" onclick="return validateData();" class="button button4" value="Download" />
- </td>
- </tr>
- }
- </table>
- </div>
- <script>
- //code for validation using checkbox
- function validateData() {
- if ($('[type="checkbox"]').is(':checked')) {
- sweetAlert("Congratulations!!", "Your file is downloaded", "success");
- return true;
- }
- //else if ($('[type="checkbox"]').not(':checked')) {
- // sweetAlert("Selection Was Empty!!", "Please select at least one", "error");
- // return false;
- //}
- else {
- sweetAlert("Selection Was Empty!!", "Please select at least one", "error");
- return false;
- }
- }
- </script>
The Index View simply iterates through the list of files sent from Controller and displays a table. The BeginForm() helper posts the form to the ProcessForm() action.
Notice how the checkboxes are displayed. All the checkboxes have the same name - selectedfiles - and this name must match with the parameter of ProcessForm() action. The value attribute of the checkboxes is set to the name of the file.
I have added a table inside div tag, put checkbox, and uploaded file name display and button.
- <table align="center" border="1" cellpadding="4" cellspacing="4">
- <thead>
- <tr>
- <th style="background-color: Yellow;color: blue">Select</th>
- <th style="background-color: Yellow;color: blue">File Name</th>
- </tr>
- </thead>
- @using (Html.BeginForm("ProcessForm", "Home", FormMethod.Post, new { @enctype = "multipart/form-data" }))
- {
- foreach (string file in Model)
- {
- <tr>
- <td>
- <input type="checkbox" id="fileUpload"
- name="selectedfiles" value="@file" />
- </td>
- <td style="color: blue">@file</td>
- </tr>
- }
- <tr>
- <td colspan="2">
- <input type="submit" id="fileUploadExcel" onclick="return validateData();" class="button button4" value="Download" />
- </td>
- </tr>
- }
- </table>
- <script>
- //code for validation using checkbox
- function validateData() {
- if ($('[type="checkbox"]').is(':checked')) {
- sweetAlert("Congratulations!!", "Your file is downloaded", "success");
- return true;
- }
- //else if ($('[type="checkbox"]').not(':checked')) {
- // sweetAlert("Selection Was Empty!!", "Please select at least one", "error");
- // return false;
- //}
- else {
- sweetAlert("Selection Was Empty!!", "Please select at least one", "error");
- return false;
- }
- }
- </script>
- <input type="submit" id="fileUploadExcel" onclick="return validateData();" class="button button4" value="Download" />
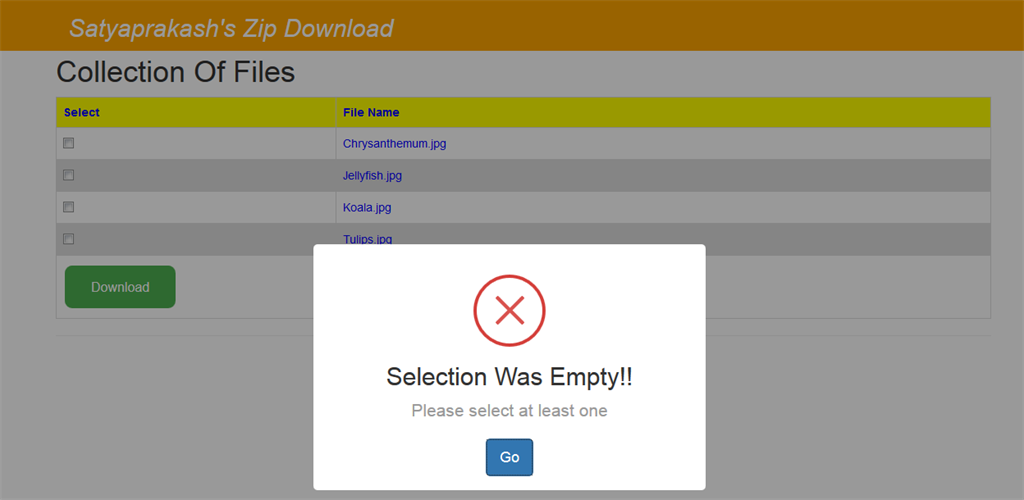
OUTPUT
Desktop View
WIth no file selection for download.

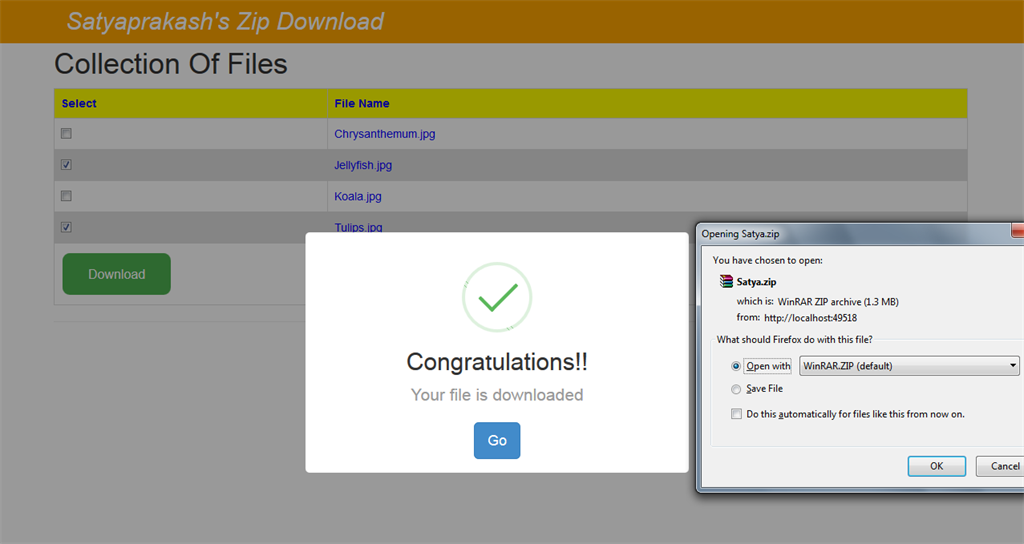
With any file selection for download.

Then, download the zip file path.

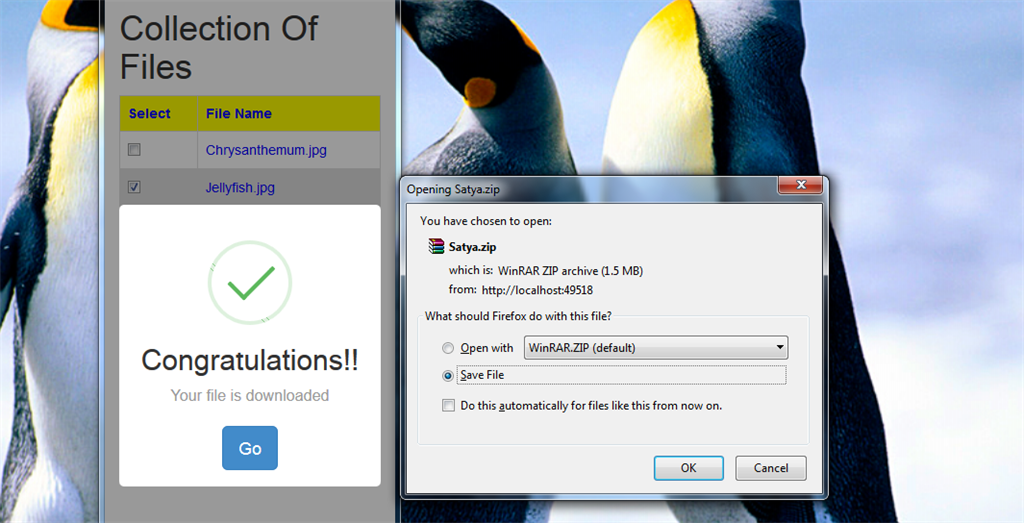
Mobile View

Desktop View
WIth no file selection for download.

With any file selection for download.

Then, download the zip file path.

Mobile View


No comments:
Post a Comment